Установка WordPress на Denwer. Что к чему?
 Всем привет! Сегодня мы научимся устанавливать CMS WordPress на локальный сервер Denwer.
Всем привет! Сегодня мы научимся устанавливать CMS WordPress на локальный сервер Denwer.
Должен сказать, что эта программная оболочка, в свое время, очень помогла мне, как новичку, разобраться в технических тонкостях установки и настройки WordPress-движка. Впоследствии, я установил Denwer на свою флешку и мог пользоваться ею где угодно, в том числе и на основной работе, что очень меня устраивало.
Локальный сервер Denwer — это своеобразный эмулятор хостинга и домена, только его можно использовать на локальном (своем) компьютере без соединения с интернетом.
Чтобы приступить к делу, нам нужно скачать и Денвер и WordPress.
– Русскую версию Вордпресс можно скачать по этой ссылке: ru.wordpress.org
Нажимаем на кнопку «Скачать WordPress» и сохраняем файлы программы на рабочем столе. Затем распаковываем архив с файлами WordPress в отдельную папку. И, собственно, загрузка данной программы окончена.
– Денвер нужно скачивать с официального сайта разработчика, вот по этой ссылке: http://www.denwer.ru/base.html.
Нажимаем на большую кнопку «Скачать Денвер 3». Далее видим новое окно, где нужно выбрать версию PHP 5.3 и только потом нажать на кнопку «Скачать».
Теперь, чтобы получить ссылку на скачивание, нам надо заполнить небольшую форму регистрации, в которую вводим свои имя, фамилию и e-mail. Далее нажимаем на кнопку «Получить ссылку на скачивание» (кнопка будет располагаться чуть снизу).
Через несколько минут проверяем почтовый ящик и скачиваем программу. Затем распаковываем архивный файл на рабочий стол, в отдельную папку созданную нами заранее. Теперь с загрузкой дистрибутивов ″покончено″. Далее переходим к установке скачанных программ.
Как установить Denwer на компьютер
Запускаем инсталлер (запуск) Denwer'а пройдя по этому пути — C/Webservers/denwer и нажав 2 раза на файл «Run». Появится новое окошко, в котором нужно сделать следующие действия:
– Нажимаем на кнопку «Да».
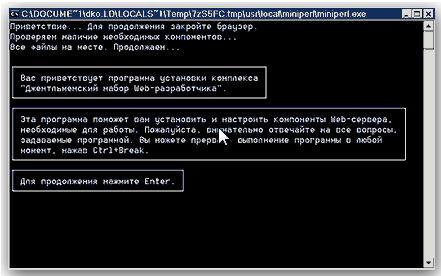
– Далее у нас откроется браузер и опять чёрное окно. Браузер можно закрыть, а окошко нельзя, так как оно нам нужно для установки.
– Потом в черном окошке нажимаем на кнопку «Enter».

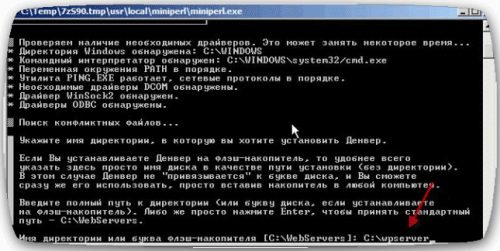
– Далее нам предлагают выбрать директорию диска куда будет установлен Denwer. Здесь просто нажимаем на «Enter». (Если Вы хотите установить в другую директорию, то прописываем полный путь, например: D:WebServers. Подтверждаем свой выбор клавишей «Enter»)

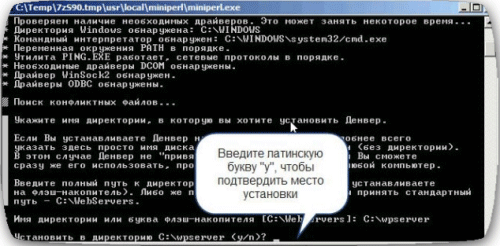
– Затем нужно подтвердить, что нам действительно нужно установить Денвер в данную директорию. Прописываем в чёрном окошке букву «у» (переключитесь на Английскую раскладку), потом нажимаем на клавишу «Enter». И ещё раз «Enter».

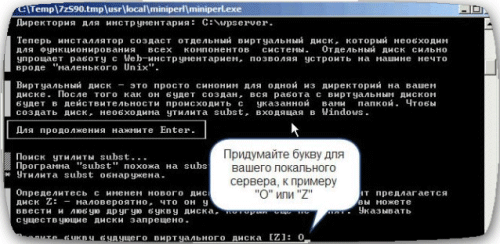
– Далее нам нужно определиться с буквой виртуального диска (можно прописать любую Английскую букву). После того, как выбрали букву, нажимаем «Enter». Для того, чтобы началось копирование файлов, жмём ещё раз «Enter».

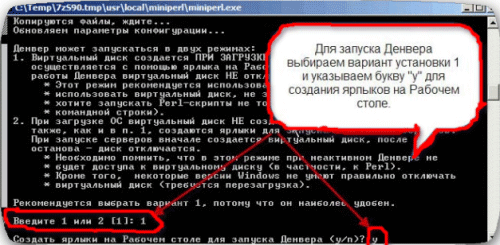
– Далее нам предлагают избрать вариант «1», так как он наиболее удобен, соответственно выбираем его. Затем снова нажимаем на «Enter».
– В следующем действии нам предложат разместить ярлыки запуска Denwer’а на рабочем столе. Если не согласны размещать на рабочем столе, просто прописываете букву «n» и подтверждаете свой выбор клавишей «Enter». Если согласны, букву «y» (в английской раскладке) и также «Enter».

– Затем у нас откроется окно в браузере с сообщением: «Denwer успешно установлен».
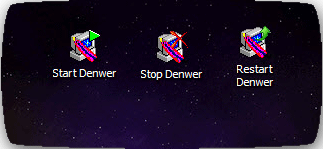
– Закрываем браузер и запускаем Денвер нажатием на ярлык «Start Denwer».

Примите мои поздравления. Установка Denwer’а окончена! Теперь переходим к следующему вопросу, а именно:
Как установить WordPress на Denwer
Переходим по этой директории: «Мой компьютер — ваш локальный диск (например C) — WebServers — home».
– Создаем в папке «home» новую папку и называем ее, например, «autoblog». Уже в новой папке создаем еще одну и называем ее «www». Вот в эту папку и копируем все файлы WordPress. В «www» должны оказаться 3 папки (wp-admin; wp-content; wp-includes) и разные файлы php.
– Далее, в адресной строке браузера, необходимо прописать 127.0.0.1 или localhost. После чего должен открыться сайт.
Затем следует попасть в управление базами данных. Для этого прокручиваем недавно открытый сайт вниз и нажимаем на ссылку «phpMyAdmin – администрирование СУБД MySQL». Затем следует создать базу данных для нашего блога заполнив, при этом, некоторые поля:
1) Набираем имя базы данных в ячейке «Create new database». База у нас будет называться, к примеру, wordpress (имя базы может быть любое, главное никаких точек в названии базы и тире).
2) Выбираем кодировку utf8_general_ci.
3) Оставляем, как есть.
4) Нажимаем на кнопку «Create».
Всё, у нас создана первая база данных.
– Далее набираем имя нашего локального сайта в браузере, в нашем случае, «autoblog». Нажимаем на кнопку «Создать файл настроек». Далее нажимаем на кнопку «Вперёд». Затем заполняем форму, чтобы она выглядела в точности как написано ниже:
1) Имя базы данных: wordpress
2) Имя пользователя: root (Если пользователь «root», то пароль всегда будет пустым).
3) Сервер базы данных: localhost
4) Префикс таблиц: wp_
Далее нажимаем на кнопку «Отправить», затем на кнопку «Запустить установку». Далее следует заполнить форму данными о создаваемом блоге:
а) Заголовок сайта: (например: Сайт о автомобилях)
б) Имя пользователя: (не трогаем пусть остаётся «admin»)
в) Пароль дважды: (Ваш придуманный пароль)
г) Ваш e-mail:
д) «Приватность: Сделать сайт доступным для поисковых систем, таких как Google или Яндекс.» (Галочку не снимать!)
После того, как заполнили данную форму, нажимаем на ссылку «Установить WordPress».
Теперь перейдем у следующему этапу:
Как запустить WordPress на Денвере
– Доступ к вашему блогу нужно осуществлять по адресу: (набираете в браузере) — http://autoblog
– Чтобы попасть в админ-панель блога наберите: http://autoblog/wp-login.php
– В поле «имя пользователя» вводим «admin», а в поле «пароль», соответственно, вводим выбранный вами пароль.
Вот и все друзья. Теперь можете спокойно практиковаться и разбираться в технических заковырках блога, не переживая что-нибудь «запороть». Если будут появляться какие-то вопросы, (а они обязательно будут) пишите в комментариях. Будем разбираться.
Всем удачи!
С огромным Уважением, З. Владимир
Обратите внимание на другие интересные статьи:
13 комментариев к посту “Установка WordPress на Denwer. Что к чему?”
Прокомментировать (+)-
Интересно. Для изучения движка пойдет. А денвер на флешку по этому-же принципу устанавливается?
-
Если я правильно понял, то Денвер установить на комп и потом если нужно весь этот виртуальный диск можно скопировать на флешку целиком и таскать с собой.
-
Ну да.
Сейчас занят, позже обязательно установлю и напишу, если вопросы возникнут.
-
Здравствуйте, все установил, но у меня тупо открывается каталог с файлами WordPress и все
-
Спасибо большое за понятную инструкцию. Хоть и не с первого раза, но все же получилось установить wordpress на Денвер.
-
Делал все по инструкции, но когда создал базу данных и ввел сайт в браузер выбило следующее
Fatal error: Unknown: Failed opening required '/home/users/i/igormsk/domains/autoblog.ru/index.php' (include_path='.:/usr/local/zend-5.3/share/pear') in Unknown on line 0
-
??? Где же найти кнопку «Создать файл настроек». ???





Локальный сервер Денвер очень поможет вам в изучении как WordPress так и других движков сайтов, так же сможете попробовать писать что-то свое. В общем установка простая, скачиваете дистрибутив и разворачиваете установщиком, затем открываете адрес localhost и наслаждаетесь