Социальные кнопки без плагина. Плавающий блок Css и Html
 Доброго времени суток всем, кто горит желанием установить социальные кнопки для сайта без плагина. Не буду здесь «лить воду» о значимости социальных сетей в продвижении сайтов, об их огромной популярности среди интернет-пользователей и так далее, и тому подобное. Мне кажется, это и так все понимают, а особенно должны понимать и использовать начинающие вебмастера.
Доброго времени суток всем, кто горит желанием установить социальные кнопки для сайта без плагина. Не буду здесь «лить воду» о значимости социальных сетей в продвижении сайтов, об их огромной популярности среди интернет-пользователей и так далее, и тому подобное. Мне кажется, это и так все понимают, а особенно должны понимать и использовать начинающие вебмастера.
В данной статье, будет рассмотрен простой способ установить на сайте плавающий блок с кнопками «g+1» от Google, «Нравится» от Fasebook и «Твитнуть» от Twitter. А показываться он будет в левой от контента стороне сайта и передвигаться вместе с прокруткой страницы вверх или вниз.
Этот вариант плавающей панели, я уверен, пригодится не только для размещения социальных иконок, но и для других целей в оформлении статей или дизайна сайта. И, что самое главное, этот код будет работать во всех популярных браузерах. Даже в Internet Explorer. Слышали такое слово как Кроссбраузерность? Если нет — почитайте здесь.
♦ Как создать плавающий блок HTML
Открывайте ваш любимый текстовый редактор для работы с кодом, (у меня это Notepad++), скопируйте и вставьте в него HTML код представленный в следующем примере:
<div id="socialbar">
<div class="social-twitter">
<!-- Twitter: -->
<!-- End Twitter: -->
</div>
<div class="social-facebook">
<!-- Facebook: -->
<!-- End Facebook: -->
</div>
<div class="social-plusone">
<!-- Google +1: -->
<!-- End Google +1: -->
</div>
</div>
<!--end socialbar div -->
Сделали? Этот и будет служить нам основной структурой плавающего блока, куда, впоследствии, добавим кнопки для сайта.
Идем дальше.
♦ Как добавить кнопки Twitter, Facebook и Google+ на сайт WordPress
Теперь нам нужны кнопки социальных сетей, а для этого необходимо перейти на соответствующий сайт и скопировать код кнопки. Вот простая инструкция как это делал я:
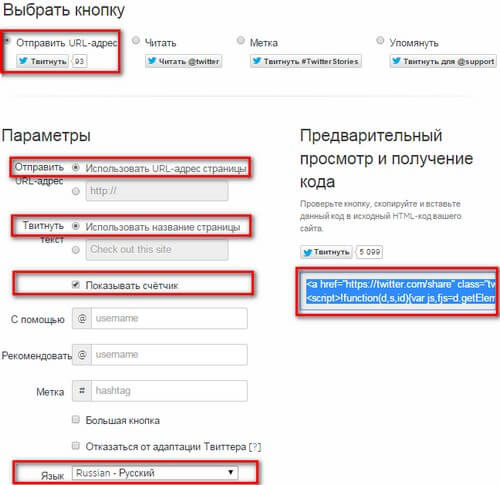
1. Переходите по этому адресу https://about.twitter.com/ru/resources/buttons#tweet, выбираете настройки показанные на скриншоте, копируете код и вставляете его в только что созданный Html между <!-- Twitter: --> и <!-- End Twitter: -->

Рекомендую выбрать кнопку «Твитнуть» (поделиться ссылкой), так как она по размерам соответствует той вертикальной боковой панели которую мы создаем. Если выберите другую кнопку, скорее всего, придется сделать Html блок шире, чем предлагаю я.
2. Наступила очередь Facebook. Идем сюда https://developers.facebook.com/docs/reference/plugins/like/ и получаем код Facebook кнопки.
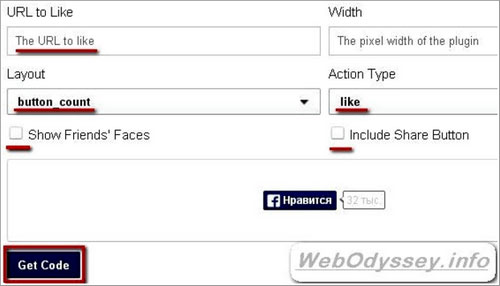
Но перед тем как нажимать на «Get Code» (получить код), нужно немножко поработать с настройками. Я выбрал вариант отраженный на картинке ниже.

Теперь постараюсь объяснить свои действия:
∗ В поле «URL to like», адрес который стоит там по умолчанию я удалил, иначе при нажатии посетителем на кнопку «Нравится», лайки будут ставиться на плагин Facebook (мое мнение) . При пустом же поле, будет автоматически подставляться адрес именно той страницы, на которой находится посетитель и которая ему понравилась. Я считаю, это оптимальный вариант.
Если же указать адрес главной страницы своего сайта, то и лайкать будут только ее, даже если посетитель нажмет кнопку на других страницах. В принципе, используя такой вариант, можно увеличить популярность важной для вас статьи или страницы. А что, неплохая ИДЕЯ!
∗ В поле «Layout» выбрал «button count» так как размер картинки со счетчиком подходят по ширине создаваемого блока.
∗ В поле «Action Type» оставил «Like» - нравится, так как от длины слова зависит ширина кнопки.
∗ Галочки в полях, «Show Friends Faces» (показать фото ваших друзей) и «Include Share Button» (включить кнопку «поделиться»), отключил. Мне эти функции не нужны, а вы, при желании, можете поэкспериментировать с ними.
∗ Теперь осталось нажать «Get Code» и увидеть следующее:

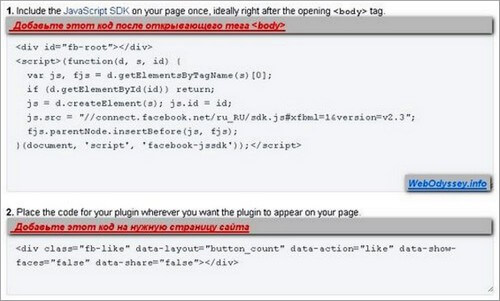
Здесь тоже не обойтись без комментариев:
FB советует первый код вставлять после открывающегося тега body, а второй в нужное место на странице. Но мы поступим по другому и оба кода, один за другим, вставим между тегами комментариев <!-- Facebook: --> и <!-- End Facebook: -->.
На этом шаге с Фейсбуком пока все. Идем дальше.
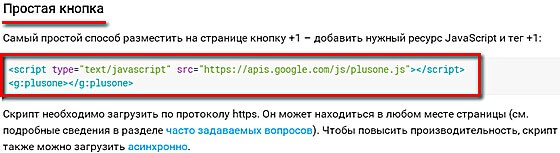
3. А дальше у нас Google+. Переходим сюда https://developers.google.com/+/plugins/+1button/, прокручиваем страницу немного вниз и находим там то, что отображено на картинке:

Копируете фрагмент кода и вставляете между <!-- Google +1: --> и <!-- End Google +1: -->. Сохраняете изменения.
Все, с получением кодов кнопок мы закончили и теперь нам предстоит поработать со стилями CSS.
♦ CSS стили для плавающего блока HTML
Здесь мудрить много не надо. Просто скопируйте ниже представленный стиль CSS и вставьте его перед HTML кодом. Cохраните файл и назовите его, например socialblok.html, или же придумайте свое название.
</code></p>
<code>
<style>
#socialbar {<br />
position: fixed;<br />
left: 10px;<br />
bottom: 45%;<br />
width: 105px;<br />
height: 93px;<br />
padding: 10px 5px;<br />
text-align: center;<br />
background-color: #d1d6e8;<br />
border: 3px solid #999999;<br />
-webkit-border-radius: 10px;<br />
-moz-border-radius: 10px;<br />
border-radius: 10px;<br />
z-index:9999999;<br />
}<br />
.share-twitter {<br />
height: 32px;<br />
margin-bottom: 3px;<br />
margin-right: 8px;<br />
}<br />
.share-facebook {<br />
height: 32px;<br />
margin-bottom: 3px;<br />
}<br />
.share-plusone {<br />
height: 20px;<br />
}<br />
</style>
И так, мы подошли к завершающему этапу. Файл с кодами Html и CSS для плавающего блока у нас есть и теперь это «счастье» нужно как-то «присобачить» на свой сайт WordPress. Предлагаю, на данном этапе, пойти самым простым способом и разместить код на блоге с помощью виджета «Текст».
Для этого нужно выполнить три простых шага:
1) Войдите в админ-панель WordPress.
2) Нажмите «Внешний вид» ⇒ «Виджеты»
3) Из имеющихся виджетов в левой колонке, выберите, а затем нажмите и перетащите виджет «Текст» в правую колонку Сайдбара. Теперь скопируйте все, что находится в созданном вами файле socialbox.html, вставьте в виджет и сохраните изменения.
И только теперь у нас все готово! Переходите на свой сайт и проверяйте как выглядит сделанная вами боковая панель социальных кнопок. Все должно работать отлично, если только не допустили где-то ошибок.
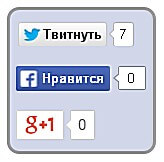
А вот результат который получился у меня:

Заключение:
Конечно, всегда можно добавить другие кнопки и отредактировать CSS стили на свое усмотрение. Например, разместить плавающий блок не в левой стороне сайта, а в правой, заменив в стиле CSS лишь одну строчку — right: 10px; на left: 10px;.
Также, социальные иконки можно расположить горизонтально под каждой статьей, но для этого код Html блока нужно будет вставить в Single.php, а код CSS переместить вниз файла Style.css и обязательно подкорректировать под новое место расположения.
В общем, пробуйте, экспериментируйте, творите и у вас обязательно все получится.
На этом пока и удачи всем!
С огромным Уважением, Vladimir Zadorozhnyuk
Обратите внимание на другие интересные статьи:
- Как создать мобильное выпадающее меню для сайта WordPress
- Кнопка вверх (Back to top) без плагинов для WordPress
- Режим технического обслуживания WordPress без плагинов
- SEO плагин для WordPress — Platinum SEO Pack
- Как добавить теги — метки к статьям. Плагин wordpress Simple Tags
- Подписка на комментарии блога. WordPress плагин Subscribe To Comments
- Как создать человечную карту сайта Html на WordPress
- Плагин TAC или как проверить шаблон на внешние ссылки
18 комментариев к посту “Социальные кнопки без плагина. Плавающий блок Css и Html”
Прокомментировать (+)-
-
Устанавливать то просто. Но теперь пользователи сайтов нажимают на эти кнопки лениво...((
-
-
Удобно и лишних скриптов нет-)
-
Способ хороший, только жаль что дизайн у них урезанный.
-
Я вот все ищу как поставить социальные кнопки с замком — типа поделитесь и получите подарок. Не подскажете как это сделать?
-
Умная голова сто голов кормит, а худая и себя не прокормит. Спасибо за умные советы и полезную статью.
-
Очень удобный блок кнопок получился! В отличие от сервиса up to like, когда кнопки показаны только на заметках, а на страницах моего блога они отсутствуют, чтобы поделиться страницей в соцсетях, приходится вбивать ссылки вручную. А ваш вариант социальных кнопок всегда виден в сайдбаре и на заметках, и на всех страницах.
-
Социальные кнопки полезная штука для любого ресурса, только действительно пользователи не часто делятся страницами на своих страничках в соц.сетях, кто то стесняется показать другим что интересовался той или иной информацией, думаю это основная причина. Поэтому следует делать такой контент который пользователь просто захочет зафиксировать дабы не потерять его.
-
C виджетом оно все понятно, а вот если сбоку чтобы «плавал» вертикальный блок?





Наконец-то хоть кто-то нормально объяснил как устанавливать соц. кнопки а, как оказалось, очень просто! спасибо)