Как создать мобильное выпадающее меню для сайта WordPress
 Представляю на ваш суд мобильное выпадающее меню для сайта WordPress на чистом CSS, где роль картинки будет выполнять шрифт-иконка. Этот урок может пригодиться тем блогерам и вебмастерам, кто решил сделать мобильную версию сайта самостоятельно. А также тем, у которых установлены старые темы WordPress и кто не желает, или не имеет возможности заменить их на адаптивные шаблоны.
Представляю на ваш суд мобильное выпадающее меню для сайта WordPress на чистом CSS, где роль картинки будет выполнять шрифт-иконка. Этот урок может пригодиться тем блогерам и вебмастерам, кто решил сделать мобильную версию сайта самостоятельно. А также тем, у которых установлены старые темы WordPress и кто не желает, или не имеет возможности заменить их на адаптивные шаблоны.
Конечно, можно подключить дополнительные плагины для этих целей и не перегружать свой мозг «ковырянием» в коде CSS. Но если для вас важна не только адаптивность, но и скорость загрузки сайта - думаю с плагинами вам не по пути. Поэтому, наберитесь терпения, сосредоточьтесь и внимательно выполняйте действия описанные в данной статье.
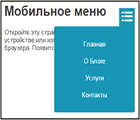
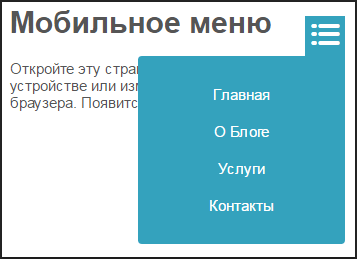
Для начала предлагаю посмотреть Демо-страницу, чтобы понять, как мобильное меню будет отображаться на планшете или смартфоне.

♦ Как создать дополнительное меню для сайта WordPress
1.) Первое, что нам нужно сделать — создать дополнительное меню.
Если установленный на вашем блоге шаблон поддерживает создание дополнительного меню — можете пропустить этот шаг. Для тех же у кого нет такой функции, нужно в панеле управления WordPress перейти в раздел «Внешний вид» ⇒ «Редактор» ⇒ «functions.php» и после знака (<?php) добавить код, который создаст меню под названием «Mobile-menu».
add_action( 'init', 'register_my_menu' );
function register_my_menu() {
register_nav_menu( 'mobile-menu', __( 'Mobile Menu' ) );
}
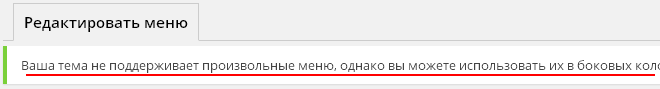
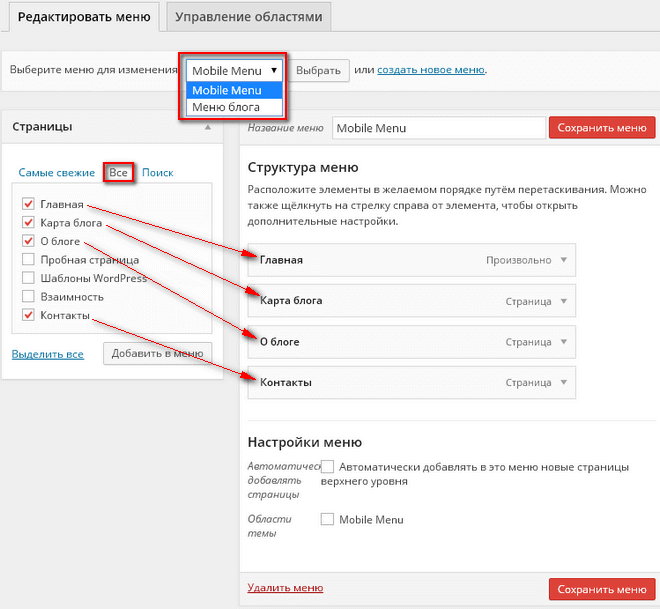
Теперь перейдите «Внешний вид» ⇒ «Меню» и увидите результат своих действий. До вставки кода, в моем шаблоне, была такая картина:

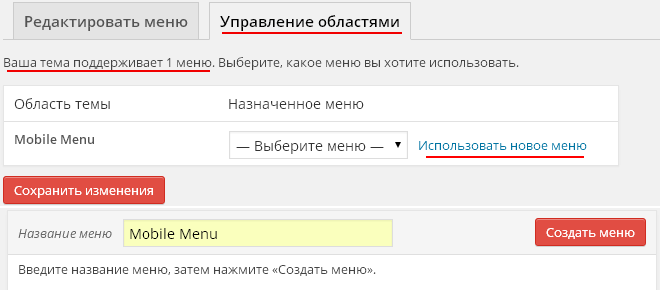
После добавления кода появилась вкладка — «Управление областями».

А после того как нажал на «создать меню», у меня появилась возможность настроить и перенести в мобильную версию только те страницы блога, которые посчитал необходимыми. Именно в этом и заключалась основная цель регистрации дополнительного меню.

Таким образом можно зарегистрировать сколько угодно меню одновременно, только вместо функции register_nav_menu (), нужно будет использовать register_nav_menus ().
Вот пример:
register_nav_menus( array(
'main_menu' => 'Main Navigation Menu',
'mobile_menu' => 'Mobile Menu',
) );
2.) После регистрации и настройки нового меню, нам нужно вывести его в шаблон с помощью вставки кода в header.php:
<nav id="mobile-menu">
<a href="#" id="menu-icon"></a>
<?php wp_nav_menu( array( 'theme_location' => 'mobile-menu' ) ); ?>
</nav>
Так как у всех разные шаблоны, точное место вставки кода вам придется определять самостоятельно, исходя из своих предпочтений.
♦ Стили CSS для мобильного меню
Важно: Чтобы новое меню отображалось по умолчанию только на мобильных устройствах, нам нужно его скрыть с помощью добавления этого кода: #mobile-menu{ display: none } в файле Style.css используемой вами темы WordPress.
Для отображения мобильного меню на небольших устройствах, в коде Css обязательно указывается медиа — запрос с шириной экрана, например, меньше 767 пикселей. А вот и сам код:
@media screen and (max-width: 767px) {
/* mobile menu */
#mobile-menu{ display: block }
#menu-icon {
width: 40px;
height: 40px;
display: block;
background: #7AD03A ;
float: right;
margin-top: 10px;
}
nav ul, nav:active ul {
display: none;
position: absolute;
padding: 20px;
background: #7AD03A;
right: 0px;
top: 35px;
width: 50%;
border-radius: 4px 0 4px 4px;
}
nav li {
list-style-type:none;
text-align: center;
width: 100%;
padding: 10px 0;
margin: 0;
}
nav li a{ color:#fff; text-decoration:none; display:block}
nav:hover ul { display: block; }
}
}
После сохранения внесенных изменений, зайдите на сайт через Firebug (для Firefox) или DevTools (для Chrome) в режиме мобильного просмотра, и оцените созданное меню. Оно уже довольно не плохо смотрится. Но это еще не все и нам предстоит его усовершенствовать.
♦ Шрифт иконка для мобильного меню
Вы когда нибудь слышали о возможности заменять изображения шрифтами-иконками?
Я, например, узнал об этом только тогда, когда начал делать самостоятельно мобильную версию для своего блога. Раньше об этом даже не задумывался.
Шрифты-иконки, оказывается, намного быстрее загружаются браузерами чем изображения, а это, как вы понимаете, значительно повышает скорость загрузки страницы. Особенно это актуально для загрузки страниц на мобильниках или смартфонах.
Их можно легко масштабировать, добавлять эффекты, изменять цвета, тени и т.д. В общем, штука интересная и сегодня мы применим ее на практике для оформления адаптивного меню.
На просторах интернета нашел интересные шрифты-иконки, которые можно скачать с этого сайта. Далее нужно распаковать архив и, с помощью Ftp-клиента, загрузить шрифты и таблицы стилей на сервер хостинга в директорию темы WordPress (обычно это: wp-content/themes/ваша тема). Затем откройте header.php и вставьте ссылку на таблицу стилей:
<link rel="stylesheet" href="//ваш сайт/путь к файлу
/mfglabs_iconset.css">
Теперь нам необходимо немного подправить код, который я давал ранее. Откройте header.php и посмотрите на следующую строку:
<a href="#" id="menu-icon"></a>
Исправьте его на этот:
<a href="#" id="menu-icon"><i class="icon-list icon2x"></i></a>
И последнее, что нужно сделать для правильного отображения иконки, это добавить к уже существующему CSS три строчки кода:
#menu-icon {
width: 40px;
height: 40px;
display: block;
background: #7AD03A ;
float: right;
margin-top: 10px;
}
... И добавьте эти строки ниже:
text-align: center;
color: #fff;
text-decoration:none;
Сохраните изменения, и ваше адаптивное меню готово.
Заключение:
Следуя рекомендациям этой статьи вы должны понимать, что идеального решения для всех сайтов не существует. Скорее всего вам придется подправлять код CSS под свой шаблон и под свои требования. Но ведь для этого на блогах и существуют комментарии, чтобы в непонятных ситуациях уточнить детали, попросить помощи или просто посоветоваться и пообщаться.
Всего хорошего. Удачи и терпения!!
С огромным Уважением, Владимир Задорожнюк
Обратите внимание на другие интересные статьи:
- Социальные кнопки без плагина. Плавающий блок Css и Html
- Кнопка вверх (Back to top) без плагинов для WordPress
- Режим технического обслуживания WordPress без плагинов
- SEO плагин для WordPress — Platinum SEO Pack
- Как добавить теги — метки к статьям. Плагин wordpress Simple Tags
- Подписка на комментарии блога. WordPress плагин Subscribe To Comments
- Как создать человечную карту сайта Html на WordPress
- Плагин TAC или как проверить шаблон на внешние ссылки
18 комментариев к посту “Как создать мобильное выпадающее меню для сайта WordPress”
Прокомментировать (+)-
Вот наконец-то, нашла, что хотела — не поверите, мучалась недели две. У меня сайт на Ворпресс, шаблон адаптирован, все хорошо на мобильном, но очень уж не нравилось родное встроенное меню — когда (не знаю, смогу ли правильно объяснить) нужно выбирать разделы сайта, сбоку стрелочка. А нужно было именно выпадающее, сэндвич, ну или бутерброд, три полоски. Классно, место на экране экономят. На выходных обязательно займусь...
-
Спасибо! Функция очень удобная и практичная, а главное экономит место. Описание подробно и информативно. С CSS пришлось помучиться, но в конце концов вроде разобрался что к чему.
-
Для меня очень важно просматривать сайты, адаптированные для мобильных устройств, я пользуюсь android, но на моих блогах я еще не публиковала ни одной статьи для мобильных, надо освоить и усовершенствовать, а также написать новое специально для мобильных устройств
-
Подробная инструкция, кажется, что мобильное меню можно сделать быстро. Но у меня с меню всегда проблемы)) Скажите, пожалуйста, какой шаг здесь — самый сложный, к чему готовиться?
-
Благодарю за информацию, она была полезной, в ближайшее время попробую применить на своем сайте, только важно создавать копию базы данных для всех кто собирается делать правки в коде сайта, особенно неопытные пользователи.
-
Насколько я понял, таким образом можно создать и меню второго, третьего уровня. Вот только подскажите, как сделать так, что бы при нажатии на кнопку меню не открывалась страница, а открывалось только меню.
-
Весьма достойный мануал. Меня заинтересовало. В одном из моих блогов установлена еще старенькая тема и я не хотел от нее избавляться, адаптировал сам под мобильные устройства, а вот с меню у меня немного не получилось. Оно то есть. но меня не устраивает. Тем более выпадающее, это отличный фокус, не будет занимать место на дисплее, пока не решишь этим меню воспользоваться.
-
а как сделать чтобы пряталось обратно при клике на иконку в мобайл?
оно же в мобайл не видит что мы курсор отвели
-
Огромное спасибо! Сейчас попробую реализовать, а то даже не знала, какие файлы редактировать.
-
Автор, у тебя ошибка тут есть. Ты не прописал в медиа-запросе display: none для десктопного меню, то есть в мобильной версии выходит два меню.
-
А кнопка меню всё равно отображается на ПК 🙁





Интересно было почитать, спасибо за советы!