Как создать человечную карту сайта Html на WordPress
 Структурированная карта сайта в формате HTML, встречается, практически, на любом информационном интернет-ресурсе и, почти повально, на блогах под управлением CMS WordPress. Как правило, она располагается на отдельной странице и служит для того, чтобы пользователям было легче и удобней ориентироваться в содержимом сайта.
Структурированная карта сайта в формате HTML, встречается, практически, на любом информационном интернет-ресурсе и, почти повально, на блогах под управлением CMS WordPress. Как правило, она располагается на отдельной странице и служит для того, чтобы пользователям было легче и удобней ориентироваться в содержимом сайта.
Для движка WordPress существует множество различных плагинов выполняющих функцию создания карты сайта, но самым популярным и надежным, является плагин DDSG (Dagon Design Sitemap Generator). К тому же, он полностью бесплатный и загрузить его можно с официального сайта разработчика — www.Dagondesign.com/articles/sitemap-generator-plugin-for-wordpress (там есть ссылка на последнюю версию плагина).
Процедура загрузки, установки и активации плагина — стандартна, и в ней нет ничего сложного. Но этих действий, к сожалению, будет не достаточно. Нам придется создать отдельную, статическую страницу под нашу карту сайта.
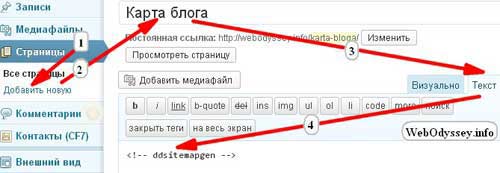
Как создать страницу для карты сайта в формате Html
Над названием страницы можно особо не думать. «Карта сайта» вполне сойдет, но пофантазировать и придумать ей свое название, никто не запрещает. Далее следует открыть HTML-редактор содержимого этой страницы и добавить туда следующий фрагмент кода: <!-- ddsitemapgen -->

Теперь страницу можно сохранять и наслаждаться полученным результатом.
Зайдите на блог и проверьте, отображается ли добавленная страница в меню. Затем, зайдите на эту страницу и оцените только что созданную карту сайта. Все ссылки в ней должны быть рабочими (желательно сделать несколько кликов по ним).
Если контента на вашем блоге еще нет или очень мало, то не удивляйтесь тому, что карта сайта будет не большой. Кроме того, карта изменяется автоматически. То есть, все новые статьи и заметки сами добавляются в нее. От вас не потребуется никаких лишних действий.
Как настроить плагин DDsitemapGen
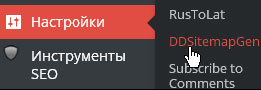
Теперь пройдемся по основным настройкам данного генератора карты сайта. Располагаются эти настройки здесь – «Параметры» — «DDsitemapGen».

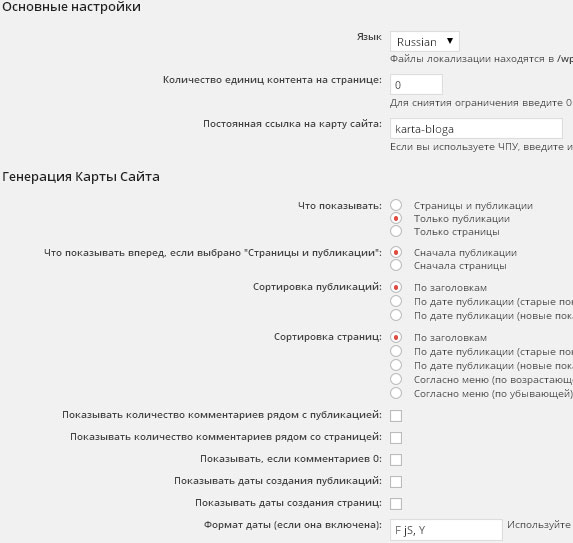
Вы можете указать, какое максимальное количество ссылок будет размещаться на одной странице карты. После превышения этого числа карта автоматически будет разбиваться на несколько страниц. Данная опция подойдет для больших по объему блогов, где есть много заметок и рубрик.
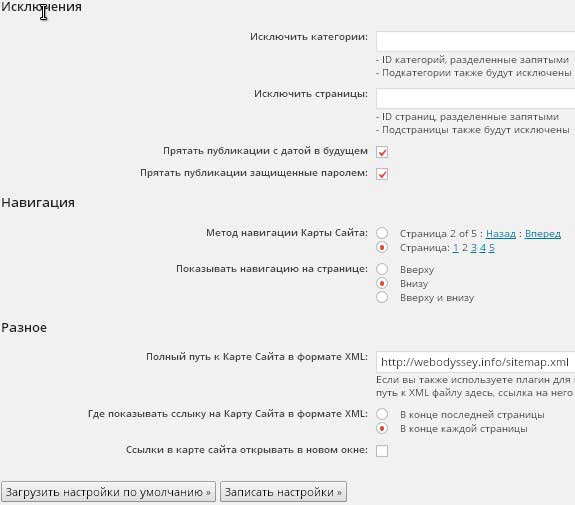
Также можно выбрать, что именно будет показываться в карте сайта – заметки, рубрики, категории или все сразу. Можно сортировать статьи, а также рубрики по заголовку и дате. Можно включить отображение количества комментариев к каждой заметке, а также дату их публикации. Кроме того, вы можете исключить некоторые страницы или рубрики из карты. Ссылки из карты сайта можно настроить так, чтобы они автоматически открывались в новой вкладке.


На этих скриншотах показаны настройки на моем блоге. Ваше право, доверять им или нет. Информация предоставляется для ознакомления и носит рекомендательный характер.
Как мы видим, плагин довольно простой и понятный. Многие вебмастера используют его на своих блогах и остаются довольными результатом. Следует помнить, что Dagon Design Sitemap Generator создает карту сайта лишь для пользователей.
Если вам нужна карта для поисковиков, ( а она должна у вас быть обязательно) то воспользуйтесь таким плагином, как Google XML Sitemaps, или активируйте эту функцию в обновленном плагине для SEO — ALL in One Seo Pack. Также, для создания таких карт, можно использовать многочисленные онлайн — сервисы, о которых расскажу в будущих статьях.
На этом буду заканчивать. Удачи Вам! и до следующих статей.
С огромным Уважением, Vladimir Zadorozhnyuk
Обратите внимание на другие интересные статьи:
- Как создать мобильное выпадающее меню для сайта WordPress
- Социальные кнопки без плагина. Плавающий блок Css и Html
- Кнопка вверх (Back to top) без плагинов для WordPress
- Режим технического обслуживания WordPress без плагинов
- SEO плагин для WordPress — Platinum SEO Pack
- Как добавить теги — метки к статьям. Плагин wordpress Simple Tags
- Подписка на комментарии блога. WordPress плагин Subscribe To Comments
- Плагин TAC или как проверить шаблон на внешние ссылки
4 комментариев к посту “Как создать человечную карту сайта Html на WordPress”
Прокомментировать (+)-
За web-технологии спасибо, простой и полезный сервис для создания карты сайта. Но дизайн доверия не вызывает.
-
Да, классно все написали. Давно планировала создать такую карту у себя на ресурсе. Но специально не искала инструкцию. И попав на нужный материал, увлеченно сделала то что нужно.
-
Спасибо, а то все ручками...)





Спасибо! По Вашему совету, сделал XML карту для сайта с помощью All in one seo pack. Теперь у меня и XML карта есть и на один плагин(Google XML Sitemaps) стало меньше.